本ページはプロモーションが含まれています
ホームページとブログは構成の違いだけで中身は一緒です。
初めてのホームページ等でよくhtmlでtitleだbodyだソースなどサルにでも出来る?簡単操作説明がありますが、WordPress は基本見た目で作れます。
例えばレンタルサーバーのConoHa WINGを利用するとドメイン、サブドメイン決定後サイト管理からWordPress を作成、ログイン後「外観」テーマCocoon child有効にすればブログを入れる器は完成です。
実際には細かい設定は色々ありますが、ググれば図解付きで幾らでも出てきます。また、面倒ならそのままでも公開出来ます。

先ずは公開を目指し作ってみましょう。
WordPress ログイン若干の微調整が必要ですが此れがちょっと分かりにく、まず目標は公開することと決めて画面左の黒帯の中の「投稿」内「新規追加」に進みます。
ポップアップは無視して「タイトルを追加」にこのページのタイトルを打ち込みます。
エンターで改行するとすぐ上にメニューバーらしきものが現れますが本文を書くのなら無視して入力出来ます。
ここまでくれば、右上「更新」をクリックすればネット公開が始まります。早速左下「投稿を表示」をクリックシテ、公開画面を確認しましょう。(まだ早いとか恥ずかしいと言った考えは無用です。誰も見る人などいません。)
まだ味気ないモノトーンの画面の左に、今打ち込んだタイトルと本文、右には英語で書かれたサイドメニュー。 なんか味気無い。
画面上部戻るボタンで先ほどの編集画面に戻り今度は写真を入れてみることにします。
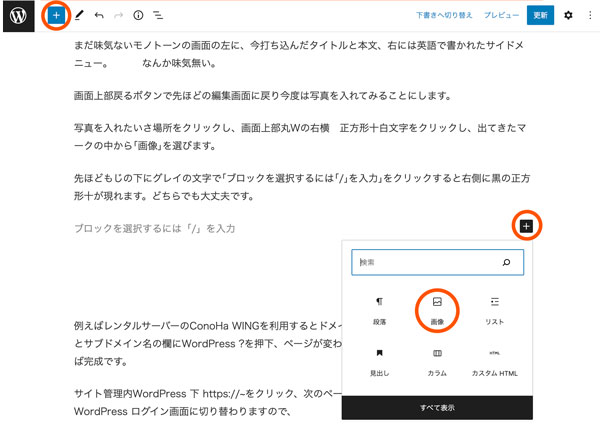
写真を入れたい場所をクリック、画面上部丸Wの右横 正方形十白文字をクリックし、出てきたマークの中から「画像」を選びます。
先ほどもじの下にグレイの文字で「ブロックを選択するには「/」を入力」をクリックすると右側に黒の正方形十が現れます。同じく出てきたマークの中から「画像」を選びます。

メディアライブラリーをクリックし外部フォルダーより掲載写真をドロップします。
画面右下「選択」をクリックして完成です。